勤学的成语书法可以从以下几个方面入手:
1. 书写“勤学苦练”四个字。这是一个常用的成语,意为勤奋学习,不断努力。在书写时,可以注重笔画的粗细变化,让字体更加生动有力。
2. 书写“博览群书”四个字。这个成语强调要广泛阅读各种书籍,以丰富自己的知识。在书写时,可以注重笔画的长度和弧度,让字体更加优美流畅。
3. 书写“孜孜不倦”四个字。这个成语强调要不断努力,毫不懈怠。在书写时,可以注重笔画的粗细变化和书写的节奏感,让字体更加有力量感和节奏感。
4. 书写“精益求精”四个字。这个成语强调要追求卓越,不断完善自己。在书写时,可以注重笔画的精细和书写的整体协调性,让字体更加美观大方。
无论是哪种书法风格,都需要注重笔画的结构、用笔的技巧和书写的整体效果,才能写出优秀的作品。同时,还需要多加练习,不断提高自己的书法水平。
勤学苦练,勤奋好学,学富五车
学习书法的孩子要送笔墨纸砚。因为笔墨纸砚是学习书法当中必须要用到的工具。一套好的笔墨纸砚,能够促进孩子的学习。
笔墨纸砚,字帖,和一些书法教材。
一般来说,初学书法能够写着具备四德的毛笔就可以了,这种毛笔在普通的文具店可能买不到。最好去专业的书画文具店去购买,哪里的毛笔质量较好,不过界格略高一些。
至于连楷书,特别是初学者以具备四德的兼毫毛笔为好,因为兼毫毛笔软硬适度对于技法不熟这来说更容易掌控一些。羊毫笔较软,不易掌握,且用笔用墨不当,无法控制毛笔按照理想的要求运笔。用墨浓铺不开,用墨淡,笔毫软,没有弹性。而狼毫笔有劲健太过,技法不熟,提按顿挫,同样难于驾驭。所以初学书法当以兼毫为主。
待技法有所掌控,能够运笔如意时,可以购买不同性能的毛笔测试一下,自己对那种更上手。也不妨都准备几支。
对于书法的毛笔工具,可能不同的人有不同的把握和专善。
如果技法娴熟的话,写楷书除了兼毫,不妨用一下羊毫笔。或狼毫笔也可以的。
实际上,实用什么毛笔,还有一个问题就是自己多对那种毛笔性能的熟悉度有关。一只毛笔,经常实用,就会对其性能熟悉起来,用起来就会得心应手。一只新毛笔,无论质量如何好,没有和自己的书写习惯进行一定时间的磨合,可能也不会那么顺手的。就像新摩托车那样,确实需要一个磨合过程。
习惯于一种毛笔,对其性能比较理解,对于书写技法的度也更容易掌控,和驾驭。
毛笔具有四德,可以说都可以的。





四大楷书欧颜柳赵各有千秋,对毛笔的笔头要求不尽相同,如果四大楷书要使用同一款毛笔,那只有择中选择,选狼羊兼毫毛笔是最好的选择(羊毫性软,狼毫过硬,兼毫刚柔并济)。价格大概在30到40左右一支的练习毛笔就好了,不要选笔样式太花哨,知名品牌的,一般就好。
1、初学阶段,兼毫为好,软硬适中。
2、练习小楷,则选择狼毫为好,相较硬挺。
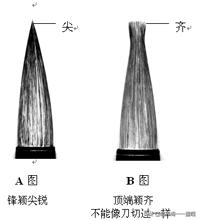
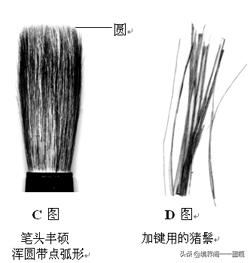
3、选择毛笔,当然把握"圆、齐、尖、键“四诀。见图示。
工欲善其事,必先利其器!供参考。



用笔当然以你临写的书体流派决定,最后用最接近你临摹的书法家所用的笔为最好。是就是自己的喜欢和习惯决定毕竟再好再合适的笔用起来不顺手也不会有好的书写体验。初写楷书我建议可以选择兼毫笔,兼毫笔的性能特点有四:一是兼毫弹性适中,刚柔相济,易于初学者掌握使用。兼毫笔的笔锋利于按提、折转等动作变化,有助于运笔幅度大的行笔表现,也有助于点画(笔画)“起笔——行笔——收笔”动作的完成,以及点画连带等精细笔法的书写;二是蓄墨量和蓄墨性适中,有助于连贯性、多字数一气呵成的书写;三是行笔速度的快慢和节奏变化更易于掌握和轻松表达;四是整体性价比较高,适宜于初学者和专业书家选择使用。
希望对你有帮助。
我上传了一些书法入门的视频后面会陆续更新,喜欢书法的朋友可以加我关注谢谢!
