唐僧师徒摘桃子
一天,唐僧命徒弟悟空、八戒、沙僧三人去花果山摘些桃子。不长时间,徒弟三人摘完桃子高高兴兴回来。师父唐僧问:你们每人各摘回多少个桃子?
八戒憨笑着说:师父,我来考考你。我们每人摘的一样多,我筐里的桃子不到100个,如果3个3个地数,数到最后还剩1个。你算算,我们每人摘了多少个?
沙僧神秘地说:师父,我也来考考你。我筐里的桃子,如果4个4个地数,数到最后还剩1个。你算算,我们每人摘了多少个?
悟空笑眯眯地说:师父,我也来考考你。我筐里的桃子,如果5个5个地数,数到最后还剩1个。你算算,我们每人摘多少个?
唐僧很快说出他们每人摘桃子的个数。你知道他们每人摘多少个桃子吗?
1、趣味数学小故事——200字
泰勒斯看到人们都在看告示,便上去看。原来告示上写着法老要找世界上最聪明的人来测量金字塔的高度。于是就找法老。
法老问泰勒斯用什么工具来量金字塔。泰勒斯说只用一根木棍和一把尺子,他把木棍插在金字塔旁边,等木棍的影子和木棍一样长的时候,他量了金字塔影子的长度和金字塔底面边长的一半。把这两个长度加起来就是金字塔的高度了。泰勒斯真是世界上最聪明的人,他不用爬到金字塔的顶上就方便量出了金字塔的高度。

2、趣味数学小故事——200字
战国时期,齐威王与大将田忌赛马,齐威王和田忌各有三匹好马:上马,中马与下马。比赛分三次进行,每赛马以千金作赌。由于两者的马力相差无几,而齐威王的马分别比田忌的相应等级的马要好,所以一般人都以为田忌必输无疑。
但是田忌采纳了门客孙膑(着名军事家)的意见,用下马对齐威王的上马,用上马对齐威王的中马,用中马对齐威王的下马,结果田忌以2比1胜齐威王而得千金。这是我国古代运用对策论思想解决问题的一个范例。

3、趣味数学小故事——200字
动物学校举办儿歌比赛,大象老师做裁判。
小猴第一个举手,开始朗诵:“进位加法我会算,数位对齐才能加。个位对齐个位加,满十要向十位进。十位相加再加一,得数算得快又准。”
小猴刚说完,小狗又开始朗诵:“退位减法并不难,数位对齐才能减。个位数小不够减,要向十位借个一。十位退一是一十,退了以后少个一。十位数字怎么减,十位退一再去减。”
大家都为它们的精彩表演鼓掌。大象老师说:“它们的儿歌让我们明白了进位加法和退位减法,它们两个都应该得冠军,好不好?”大家同意并鼓掌祝贺它们。

4、趣味数学小故事——200字
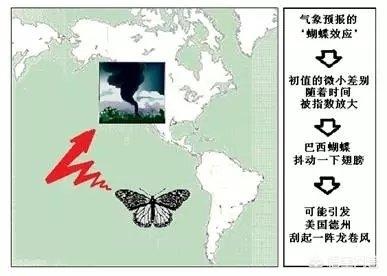
气象学家Lorenz提出一篇论文,名叫《一只蝴蝶拍一下翅膀会不会在Taxas州引起龙卷风?》论述某系统如果初期条件差一点点,结果会很不稳定,他把这种现象戏称做「蝴蝶效应」。就像我们投掷骰子两次,无论我们如何刻意去投掷,两次的物理现象和投出的点数也不一定是相同的。Lorenz为何要写这篇论文呢?
这故事发生在1961年的某个冬天,他如往常一般在办公室操作气象电脑。平时,他只需要将温度、湿度、压力等气象数据输入,电脑就会依据三个内建的微分方程式,计算出下一刻可能的气象数据,因此模拟出气象变化图。

5、趣味数学小故事——200字
唐僧师徒四人走在无边无际的沙漠上,他们又饿又累,猪八戒想:如果有一顿美餐该有多好啊!孙悟空可没有八戒那么贪心,悟空只想喝一杯水就够了。孙悟空想着想着,眼前就出现了一户人家,门口的桌上正好放了一杯牛奶,孙悟空连忙上前,准备把这杯牛奶喝了,可主人家却说:“大圣且慢,如果您想喝这杯奶就必须回答对一道数学题。”
孙悟空想,不就一道数学题吗,难不倒俺老孙。孙悟空就答应了。那位主人家出题:倒了一杯牛奶,你先喝了1/2加满水,再喝1/3,又加满水,最后把这杯饮料全喝下,问你喝的牛奶和水哪个多些?为什么?

6、趣味数学小故事——300字
傍晚,我在奥林匹克书中看到一道难题:果园里的苹果树是梨树的3倍,老王师傅每天给50棵苹果树20棵梨树施肥,几天后,梨树全部施上肥,但苹果树还剩下80棵没施肥。请问:果园里有苹果树和梨树各多少棵?
我没有被这道题吓倒,难题能激发我的兴趣。我想,苹果树是梨树的3倍,假如要使两种树同一天施完肥,老王师傅就应该每天给“20×3”棵苹果树和20棵梨树施肥。
而实际他每天只给50棵苹果树施肥,差了10棵,最后共差了80棵,从这里可以得知,老王师傅已经施了8天肥。一天20棵梨树,8天就是160棵梨树,再根据第一个条件,可以知道苹果树是480棵。这就是用假设的思路来解题,因此我想,假设法实在是一种很好的解题方法。

7、趣味数学小故事——300字
阿基米德有许多故事,其中最着名的要算发现阿基米德定律的那个洗澡的故事了。
国王做了一顶金王冠,他怀疑工匠用银子偷换了一部分金子,便要阿基米德鉴定它是不是纯金制的,且不能损坏王冠。阿基米德捧着这顶王冠整天苦苦思索,有一天,阿基米德去浴室洗澡,他跨入浴桶,随着身子浸入浴桶,一部分水就从桶边溢出,阿基米德看到这个现象,头脑中像闪过一道闪电,“我找到了!”
阿基米德拿一块金块和一块重量相等的银块,分别放入一个盛满水的容器中,发现银块排出的水多得多。于是阿基米德拿了与王冠重量相等的金块,放入盛满水的容器里,测出排出的水量;再把王冠放入盛满水的容器里,看看排出的水量是否一样,问题就解决了。随着进一步研究,沿用至今的流体力学最重要基石——阿基米德定律诞生了。

8、趣味数学小故事——300字
当高斯还在上小学二年级的时候,有一天他的数学老师因为想借上课的时间处理一些自己的私事,因此打算出一道难题给学生练习。他的题目是:
1+2+3+4+5+6+7+8+9+10=?
因为加法刚教不久,所以老师觉得出了这题,学生肯定是要算蛮久的。自己也就可以藉此机会来处理未完的事情。但是才一转眼的时间,高斯已停下了笔,闲闲地坐在那里。老师看了,很生气地训斥高斯。
但是高斯却说他已经将答案算出来了,就是55。老师听了吓了一跳,就问高斯如何算出来的。高斯答道:“我只是发现1和10的和是11、2和9的和也是11、3和8的和也是11、4和7的和也是11、5和6的和还是11,又因为11+11+11+11+11=55,所以我就是这么算出来了。”老师同学听了以后,都对高斯竖起了大拇指。后来的高斯长大后,成为了一位很伟大的数学家。

9、趣味数学小故事——300字
八戒去花果山找悟空,大圣不在家。小猴子们热情地招待八戒,采了山中最好吃的山桃整整100个,八戒高兴地说:“大家一起吃!”可怎样吃呢,数了数共30只猴子,八戒找个树枝在地上左画右画,列起了算式,100÷30=3……1
八戒指着上面的3,大方的说,“你们一个人吃3个山桃吧,瞧,我就吃那剩下的1个吧!”小猴子们很感激八戒,纷纷道谢,然后每人拿了各自的一份。
悟空回来后,小猴子们对悟空讲今天八戒如何大方,如何自已只吃一个山桃,悟空看了八戒的列式,大叫,“好个呆子,多吃了山桃竟然还嘴硬,我去找他!”
哈哈,你知道八戒吃了几个山桃?

10、趣味数学小故事——300字
一家手杖店来了一个顾客,买了30元一根的手杖。他拿出一张50元的票子,要求找钱。
店里正巧没有零钱,店主到邻居处把50元的票子换成零钱,给了顾客20元的找头。
顾客刚走,邻居慌慌张张地奔来,说这张50元的票子是假的。店主不得已向邻居赔偿了50元。随后出门去追那个顾客,并把他抓住说:“你这个骗子,我赔给邻居50元,又给你找头20元,你又拿走了一根手杖,你得赔偿我100元的损失。”
这个顾客却说:“一根手杖的费用就是邻居给你换零钱时你留下的30元,因此我只拿了你70元。”
请你计算一下,手杖店真正的损失是多少?这里要补充一下,手杖的成本是20元。如果这个顾客行骗成功,那么共骗得了多少钱?

11、趣味数学小故事——300字
今天,我看一个故事,叫《燕子考青蛙》。故事是这样:一天,燕子对青蛙说:“咱们比一比谁的数学好。青蛙同意了。青蛙出题:上个星期一我吃了一只害虫,星期二吃了3只害虫,以后每天比前一天多吃两只害虫,问一星期共吃多少只害虫?燕子说:”1+3=44+5=99+7=1616+9=2525+11=3636+13=47,你一共吃了49只害虫。
青蛙说:“你考我吧。”燕子说:“上星期一我吃了两只害虫,星期二吃了4只,以后每天比前一天多吃2只害虫,问我一个星期……”“吃了56只害虫”。燕子没说完,青蛙已经说了答案。燕子说:“算得这么快!教教我速算的窍门吧”。青蛙让燕子画7个圈,然后按第一个圈放一只害虫,后面的圈比前一个圈多两只,它们的顺序是1、3、5、7、9、11、13,加起来是49,青蛙在每一个圈外各放一只害虫,再用49+7=56。燕子赞青蛙真聪明。

12、趣味数学小故事——400字
鸡兔同笼这个问题,是我国古代着名趣题之一。大约在1500年前,《孙子算经》就记载了这个有趣的问题。书中是这样叙述的:今有鸡兔同笼,上有三十五头,下有九十四足,问鸡兔各几何?
这四句话的意思是:有若干只鸡兔同在一个笼子里,从上面数,有35个头;从下面数,有94只脚。求笼中各有几只鸡和兔?你会解答这个问题吗?你想知道《孙子算经》中是如何解答这个问题的吗?
解答思路是这样的:假如砍去每只鸡、每只兔一半的脚,则每只鸡就变成了“独角鸡”,每只兔就变成了“双脚兔”。这样,(1)鸡和兔的脚的总数就由94只变成了47只;(2)如果笼子里有一只兔子,则脚的总数就比头的总数多1。
因此,脚的总只数47与总头数35的差,就是兔子的只数,即47-35=12(只)。显然,鸡的只数就是35-12=23(只)了。
这一思路新颖而奇特,其“砍足法”也令古今中外数学家赞叹不已。这种思维方法叫化归法。化归法就是在解决问题时,先不对问题采取直接的分析,而是将题中的条件或问题进行变形,使之转化,直到最终把它归成某个已经解决的问题。

13、趣味数学小故事——500字
一只蜗牛不小心掉进了一只枯井里,它趴在井底上哭起来,一只癞蛤蟆过来,翁声翁气的对蜗牛说:“别哭了,小兄弟,哭也没用,这井壁又高又滑,掉到这里只能在这里生活了。我已经在这里生活了许多年了。”
蜗牛望着又老又丑的癞蛤蟆,心里想:“井外的世界多美呀!我决不能像它那样生活在又黑又冷的井底里。”蜗牛对癞蛤蟆说:“癞大叔,我不能生活在这里,我一定要爬出去,请问这口井有多深?”“哈哈哈……,真是笑话,这井有10米深,你小小年纪。又背负着这么重的壳,怎么能爬出去呢?”
“我不怕苦不怕累,每天爬一段,总能爬出去!”第二天,蜗牛吃得饱饱的,开始顺着井壁往上爬了,它不停的爬呀爬,到了傍晚,终于爬了5米,蜗牛特别高兴,心想:“照这样的速度,明天傍晚我就可以爬出去了。”
想着想着不知不觉睡着了,早上,蜗牛被一阵呼噜声吵醒了,一看,原来是癞大叔还以睡觉,他心里一惊:“我怎么离井底这么近?”
原来,蜗牛睡着以后,从井壁上滑下来4米,蜗牛叹了一口气,咬咬牙,又开始往上爬,到傍晚又往上爬了5米,可晚上,蜗牛又滑下来4米,就这样,爬呀爬,滑呀滑,最后坚强的蜗牛终于爬上了井台。聪明的小朋友你能猜出来蜗牛用了多少天才爬上井台的吗?

14、趣味数学小故事——500字
最近“数学商店”来了一位新服务员,它就是小“4”。
一天,小“3”到数学商店买了一支铅笔,小“4”说:“你应付1元5角4分。”
小“3”付了1元5角后问:“还有4分可怎么付呀?”小“4”忙说:“这4分钱你不用付了。”小“3”疑惑地问道:“那你不是要吃亏了?”“不,这是本店的一个规定,叫‘四舍五入’。凡是4分钱或4分钱以下都舍去,如果是5分或5分钱以上,那就收1角钱。”小“4”和蔼可亲地解释道。小“3”高兴地说:“谢谢你,你真好!”
“对呀,我也特别喜欢4。”“25”跑过来说,“因为25×4=100,算起来比较简便,例如:25×87×4=25×4×87,这样算起来不是又快又简便吗?!”
“不错,的确又快又简便,我也喜欢4。”原来是“29”。“25”忙问道:“咦,你怎么也会喜欢‘4’了?”“29”不慌不忙地说:“这你们就不知道了,一般年份里的2月份都是28天,只有公历年份是4的倍数的那一年,二月份才是29天,我4年才轮到一次,当然喜欢‘4’了。不过公历年份是整百的,必须是4百的倍数,二月份才有29天,这样的年份叫闰年。”
“啊,‘4’的用处可真大呀!”“25”赞叹道。
这位“4”服务员真是个既温柔又惹人喜欢的服务员。

15、趣味数学小故事——500字
大约1500年前,欧洲的数学家们是不知道用“0”的。他们使用罗马数字。罗马数字是用几个表示数的符号,按照一定规则,把它们组合起来表示不同的数目。在这种数字的运用里,不需要“0”这个数字。
而在当时,罗马帝国有一位学者从印度记数法里发现了“0”这个符号。他发现,有了“0”,进行数学运算方便极了,他非常高兴,还把印度人使用“0”的方法向大家做了介绍。过了一段时间,这件事被当时的罗马教皇知道了。
当时是欧洲的中世纪,教会的势力非常大,罗马教皇的权利更是远远超过皇帝。教皇非常恼怒,他斥责说,神圣的数是上帝创造的,在上帝创造的数里没有“0”这个怪物,如今谁要把它给引进来,谁就是亵渎上帝!
于是,教皇就下令,把这位学者抓了起来,并对他施加了酷刑,用夹子把他的十个手指头紧紧夹注,使他两手残废,让他再也不能握笔写字。就这样,“0”被那个愚昧、残忍的罗马教皇明令禁止了。
但是,虽然“0”被禁止使用,然而罗马的数学家们还是不管禁令,在数学的研究中仍然秘密地使用“0”,仍然用“0”做出了很多数学上的贡献。后来“0”终于在欧洲被广泛使用,而罗马数字却逐渐被淘汰了。

就这么多啦,希望能帮到你。
