答:五月莺歌燕舞时,又见门畔菖蒲青。农历端午节即将来临。
中国的端午节是一个传统节日,是中华民族精神家园的独特遗产。每逢端午,家家户户的门口,插菖蒲,挂艾叶;小孩子胸佩五色香袋,玩耍嬉闹;还有那软糯可口的粽子,弥漫着幽淡的清香……端午节的美好记忆,伴随着我们成长。
然而,如果记忆仅仅停留在插菖蒲、喝雄黄、赛龙舟、吃粽子这些事情上,是远远不够的。多姿多彩的民俗构成了端午节的丰富内容,但它最深邃的内涵,是
工具/原料:纸、黑笔、直尺、彩铅
方法/步骤:
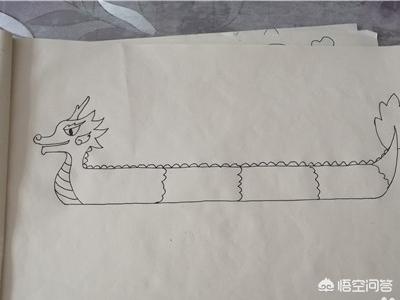
1、首先把绘画的用具准备好,先在纸上画上一条龙舟,如图。

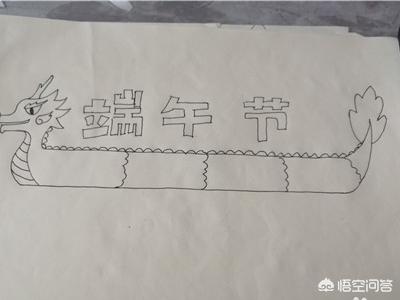
2、然后,在龙舟的上面,写上端午节三个字,字体随意,如下图。

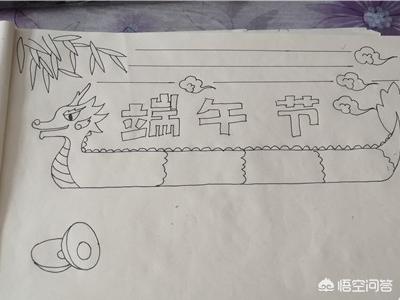
3、在纸的左上角,画上一些竹叶,在右上角画上几朵飘着的白云,如图。

4、我们把上面部分用横线连在一起,再把左下角画上两个切开的鸡蛋,如。

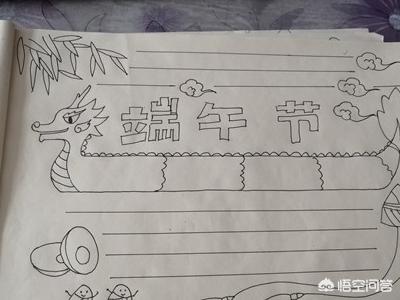
5、在龙舟的尾部,我们画上两个拴在上面的两个粽子,如图。

6、我们在纸的下面,再画上几个正在跳动的粽子,如图。

7、最后,我们用彩铅上色就可以了,下面是完成图。

1、在手抄报的上方写上端午佳节四个大字。
2、在这四个大字的两侧,每侧画两个挂起来的粽子。
3、手抄报的中间画一个男孩抱着一蒸笼粽子,男孩两侧画简单花边。
4、男孩左右各画两个边框。边框上简单画竹子叶。
5、把大题目涂色,粽子涂绿色,边框涂绿色,小男孩头发涂棕色,小男孩衣服涂红色,下方蒸笼涂黄色。
6、最后在边框里画格,写内容。

