要设置抖音连笔字签名,首先需要选择一个合适的连笔字体,可以在字体库或者在线字体生成器中找到。
然后,打开抖音个人资料页面,点击编辑个人资料,找到个性签名栏目。
在签名栏目中,将连笔字体复制粘贴进去,并调整字体大小和颜色,以使其与个人风格和主题相匹配。
此外,还可以添加一些符号、表情或者特殊字符来增加个性化效果。最后,点击保存即可完成抖音连笔字签名的设置。记得不要忘记展示自己的独特个性和创意!
抖音连笔字签名可以在我的输入法文字那里去设置。
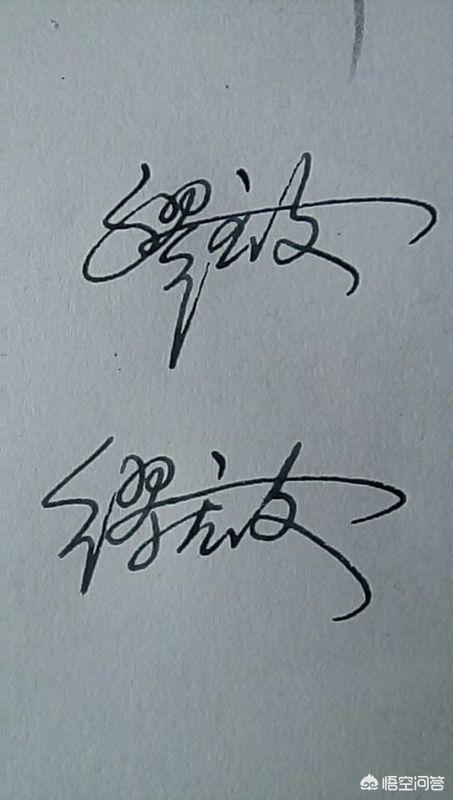
朋友,你好,你的签名设计如下:
魏鹏~~~这是最好的字,不需要艺术字
潇洒大气签 艺术签/常用签/连笔签(←) 反书签 (←) 花体签/明星签/一笔签(←) 公文签/商务签
缪、宏、文]几个字
艺术签名原创写法示范。
如图所书:

[蒋、胤、娥]几个字 艺术签名写法参考范例。
如图所书:你好,这是你的签名,希望你喜欢 如果对我的回答满意,请点击我的回答下方选择满意回答按钮,谢谢。
